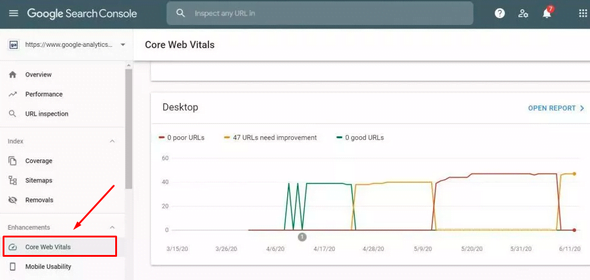
¿Google PageSpeed? ¿y eso qué es? Sin duda muchos dueños y dueñas de negocios online no saben lo que pasó en junio de este año (2021) y lo que se viene no es nada más ni nada menos que uno de los mayores cambios de Internet en cuanto a posicionamiento. Google ha introducido un conjunto de métricas de rendimiento y experiencia de usuario llamadas Core Web Vitals (Metricas Web Principales en Google Search Console), las cuales serán uno de los más importantes factores de posicionamiento SEO. ¿Y tú ya estás tomando acción?
Acompáñanos en este artículo para que sepas de qué trata, cómo te afecta y qué medidas deberías tomar…

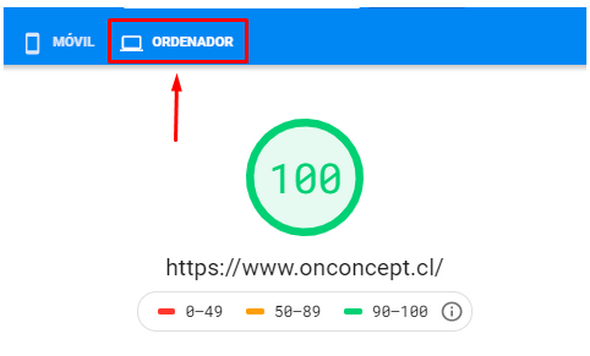
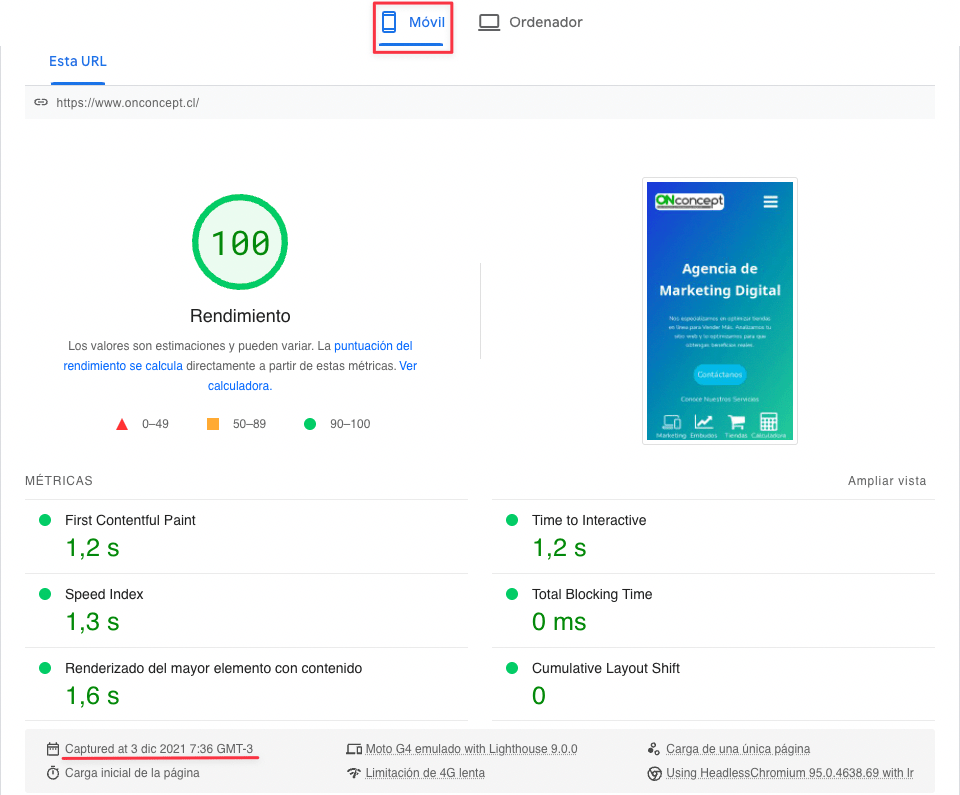
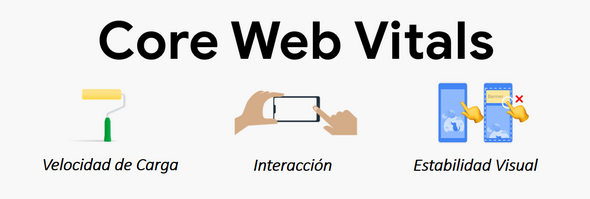
Las Core Web Vitals o Métricas Web Principales son un conjunto de métricas de Google, que analizan la experiencia de usuario de una página web, basado en tres aspectos claves y que puedes ver en PageSpeed Insight, una de las herramientas que Google pone a tu disposición para ver tu puntuación.

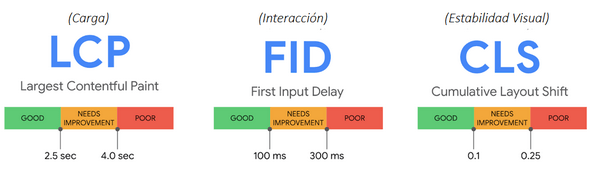
LCP(Largest Contentful Paint): mide el tiempo de carga de la página web y lo rápido que los elementos visuales principales de la página se muestran disponibles para el usuario una vez que haya hecho clic.
Tu página debería tener un LCP de menos de 2.5 segundos…
FID(First Input Delay): Esta es la medición del tiempo de interacción que tarda una página en permitir la interacción del usuario. Es decir, no solo muestra elementos, sino que permite a los usuarios navegar en la web o realizar alguna acción como hacer clic en algún elemento.
Tu página debería tener una FID de menos de 100 milisegundos…
Cumulative Layout Shift (CLS): Es la estabilidad visual de tu web y Google medirá también que los elementos de una página no cambien de posición de un momento a otro provocando que un usuario pulse sobre un elemento al que no quería pulsar.
Tu página debería tener un CLS de menos 0.1…
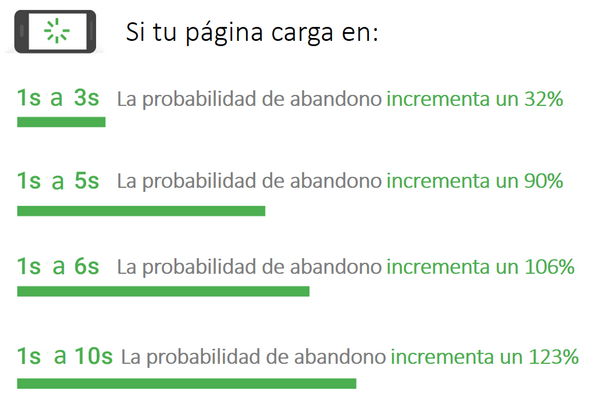
Si tienes un sitio en Internet, Blog y/o una tienda online ( ecommerce ) y no tienes un buen nivel de usabilidad y tu velocidad de carga no es la mejor, tu sitio se verá seriamente comprometido en las búsquedas de Internet bajando de puestos considerablemente o incluso no ser indexado por Google…. en este punto muchos de nuestros clientes nos dicen… “pero yo pago por anuncios, no me debería afectar…” y la respuesta es sí… si les afecta, porque sus anuncios en Internet cada vez serán más costosos para mantenerse en sus posiciones privilegiadas e irán perdiendo puntos frente a otros competidores que paguen menos dinero por publicitar, pero que si se preocupen por los Core Web Vitals, esos competidores, incluso pagando menos, obtendrán mejores posiciones en el buscador por temas de rendimiento y experiencia de usuario.


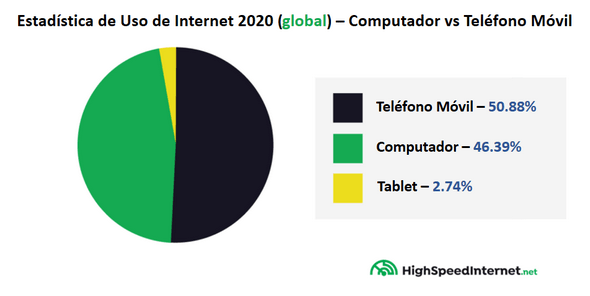
Sí, esto ya ha sucedido con anterioridad, recordemos el 21 de de abril de 2015 en el que Google implementó el concepto Mobile Friendly Web Pages (Página Web Amigable para Dispositivos Móviles) y bajo este concepto serían evaluados los sitios web y quienes no cumplieran con los estándares de visualización en dispositivos móviles obtendrían una baja calificación y por consiguiente una nula posición en el buscador… a esto se le llamó “Mobilegeddon” y al día de hoy, un sitio simplemente no puede verse mal en celulares, si lo hace provoca una baja calificación, además de tasas de conversión marginales y baja capacidad de retención de usuarios… es decir si tienes una tienda online… hoy en día no te puede dar lo mismo el cómo se verá en dispositivos móviles… si se ve mal simplemente no venderás.

Hoy en pleno 2021, todos los sitios serios que necesitan presencia en internet ya sea por ventas u otros factores cumplen con el estándar Mobile Friendly Web Pages que gatilló Google en el 2015.
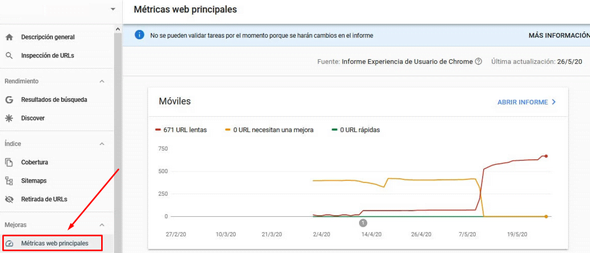
Muchos de nosotros vimos cómo Google comenzó a implementar estas herramientas en la consola de medición de tráfico y rendimiento Google Search Console, esto junto al anuncio que realizaron el pasado 10 de noviembre 2020 [explicar lo que dice el anuncio aquí] (ver anuncio de Google aquí) sobre las nuevas métricas y el inicio de su implementación.


Aquí te indicamos los pasos a seguir o sugerencias para PageSpeed que sin duda te ayudará a afrontar todo lo que se viene este 2021 y 2022 con los Core Web Vitals de Google:
Para aumentar la velocidad de tu tienda Shopify te recomendamos los siguientes pasos, muy similares a los utilizados en Wordpress:
Si bien es más difícil optimizar Shopify al no ser tan flexible como WordPress, de igual forma puedes conseguir una calificación 50-89 en velocidad y en algunas ocasiones incluso llegar al rango de los 90-100.